# 前言
云效的codeup自动化部署类似目前正在使用的Jenkins,它可以经过一些配置完成基于代码分支、版本等粒度的代码发版。代码完成push更新后,可以根据分支代码进行代码发版到指定服务器。
# 一、创建流水线(以edu-admin项目为例)
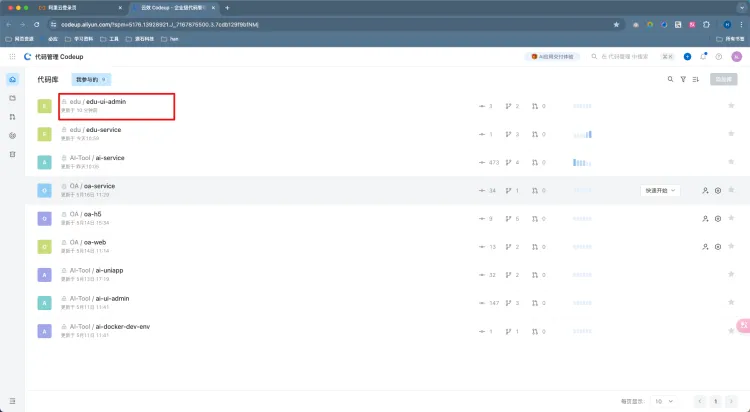
# 1.打开对应项目

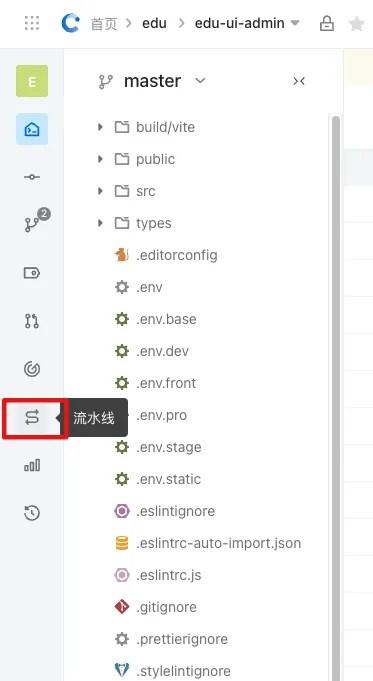
# 2.打开左侧流水线菜单

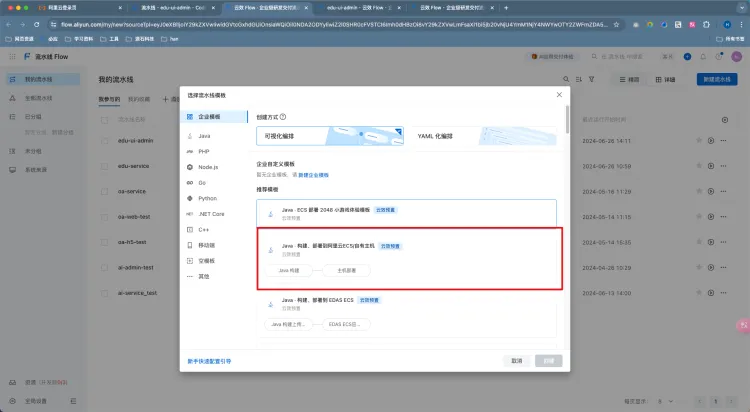
# 3.创建流水线并选取对应的部署模版(java构建-主机部署即可)

# 二、配置流水线源、构建上传、部署
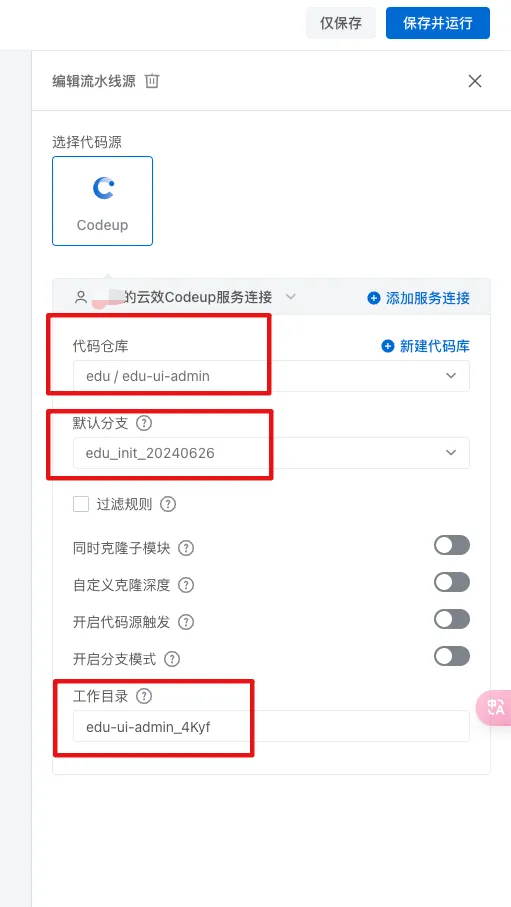
# 1.流水线源配置:选择发版的代码仓库及分支

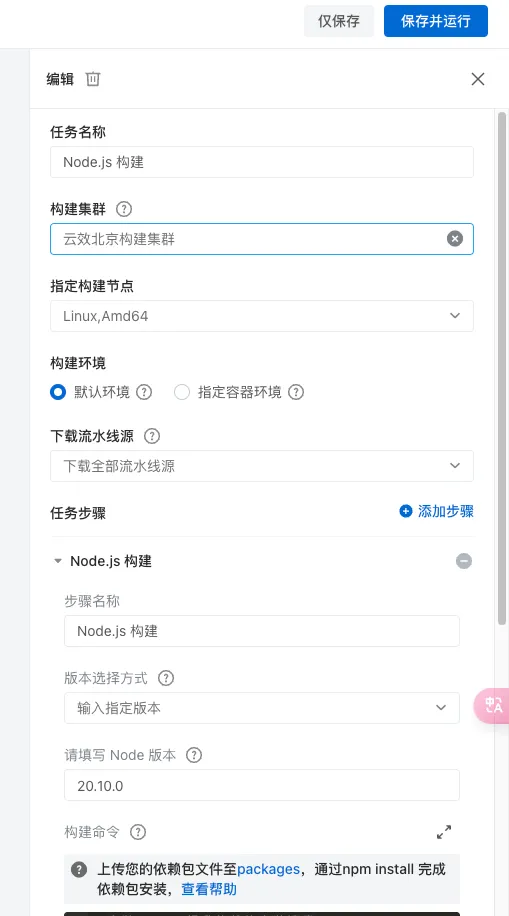
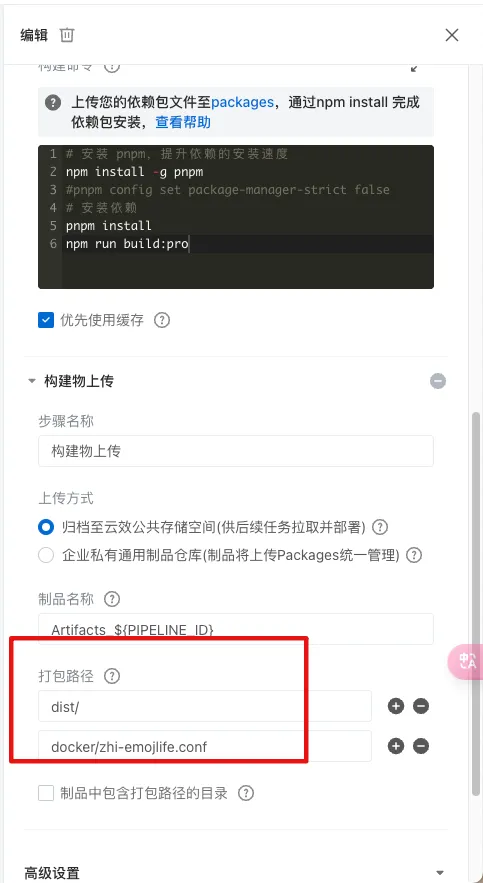
# 2.编辑Node.js构建(选择合适的node版本->构建指令->构建物上传)

注意选取需要打包的路径,包括对于Nginx的配置文件,后续会用其进行挂载配置。
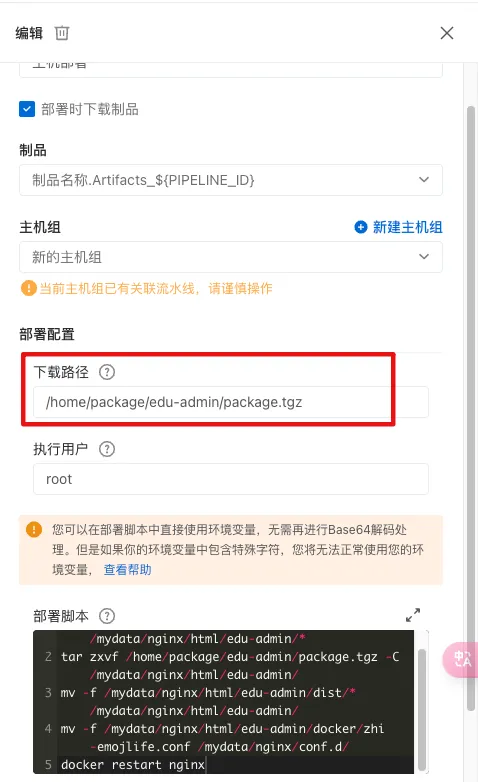
# 3.主机部署(运行部署脚本,配置下载路径)

// 创建工作空间
mkdir -p /mydata/nginx/html/edu-admin/ && rm -rf /mydata/nginx/html/edu-admin/*
// 解压打包上传的文件
tar zxvf /home/package/edu-admin/package.tgz -C /mydata/nginx/html/edu-admin/
// 挂载dist目录到Nginx
mv -f /mydata/nginx/html/edu-admin/dist/* /mydata/nginx/html/edu-admin/
// 挂载Nginx配置文件到conf.d目录下生效
mv -f /mydata/nginx/html/edu-admin/docker/zhi-emojlife.conf /mydata/nginx/conf.d/
// 重启Nginx使配置生效
docker restart nginx
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
除此之外,如果需要SSL证书需要自行上传到指定的目录下,再通过conf配置文件进行配置。
# *三、对于代码部分
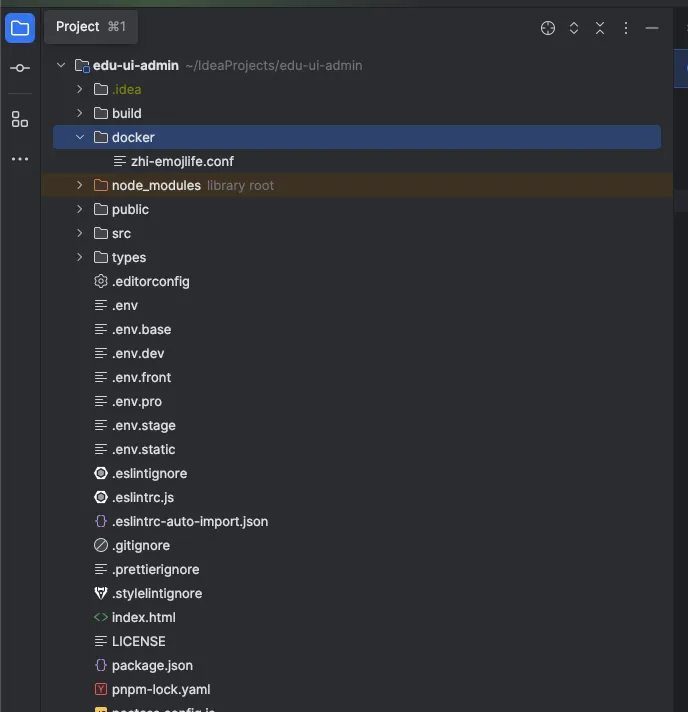
# 1.添加docker文件,留存conf配置

# 2.配置合适的路由
import type { App } from 'vue'
import type { RouteRecordRaw } from 'vue-router'
import { createRouter, createWebHashHistory } from 'vue-router'
import remainingRouter from './modules/remaining'
// 创建路由实例
const router = createRouter({
// history: createWebHistory(), // createWebHashHistory URL带#,createWebHistory URL不带#
history: createWebHashHistory(), // createWebHashHistory URL带#,createWebHistory URL不带#
strict: true,
routes: remainingRouter as RouteRecordRaw[],
scrollBehavior: () => ({ left: 0, top: 0 })
})
export const resetRouter = (): void => {
const resetWhiteNameList = ['Redirect', 'Login', 'NoFind', 'Root']
router.getRoutes().forEach((route) => {
const { name } = route
if (name && !resetWhiteNameList.includes(name as string)) {
router.hasRoute(name) && router.removeRoute(name)
}
})
}
export const setupRouter = (app: App<Element>) => {
app.use(router)
}
export default router
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
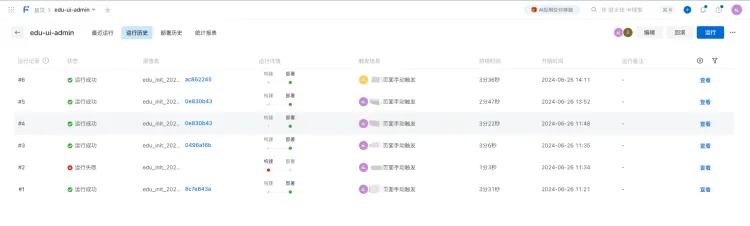
# 四、效果检测
由于上传了Nginx的配置文件,我们只需在点击触发运行流水线之后,观察一切正常,然后去访问对应的页面就好了。